Webhooks are automated messages sent from applications, whenever a specific event occurs, and can be used to trigger an event in another app.
These messages, also known as payloads, are delivered to a unique URL. Webhooks are generally faster and require less effort than polling for changes. This new functionality allows Letterhead customers to easily sync their data from other apps, such as CMSes, CRMs and team chat tools with Letterhead.
Users can now send the following data from Letterhead to another app via webhook:
- Audience member created or updated
- Newsletter published
- Newsletter scheduled
- Promotion campaign created
- Promotion campaign details updated
- Promotion campaign promotion changed
- Promotion campaign status changed
When should I use a webhook?
You can use a webhook to trigger an action in another application based on an event in Letterhead. For example, if an audience member is created or updated, you may want them to receive a separate marketing email from your CRM. Or notify an advertiser when your latest edition published with their ad.
How do I access the webhook options?
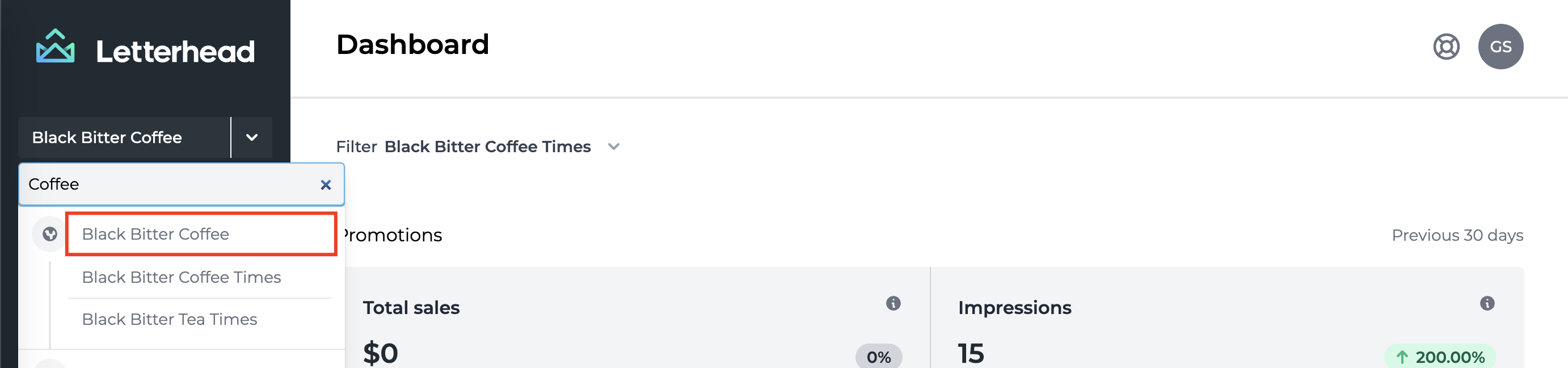
- Log in to your account, and in the menu on the left, click on your organization. In this example, our organization is Black Bitter Coffee, and it has two channels, or newsletters, under that brand. The top option is the organization.

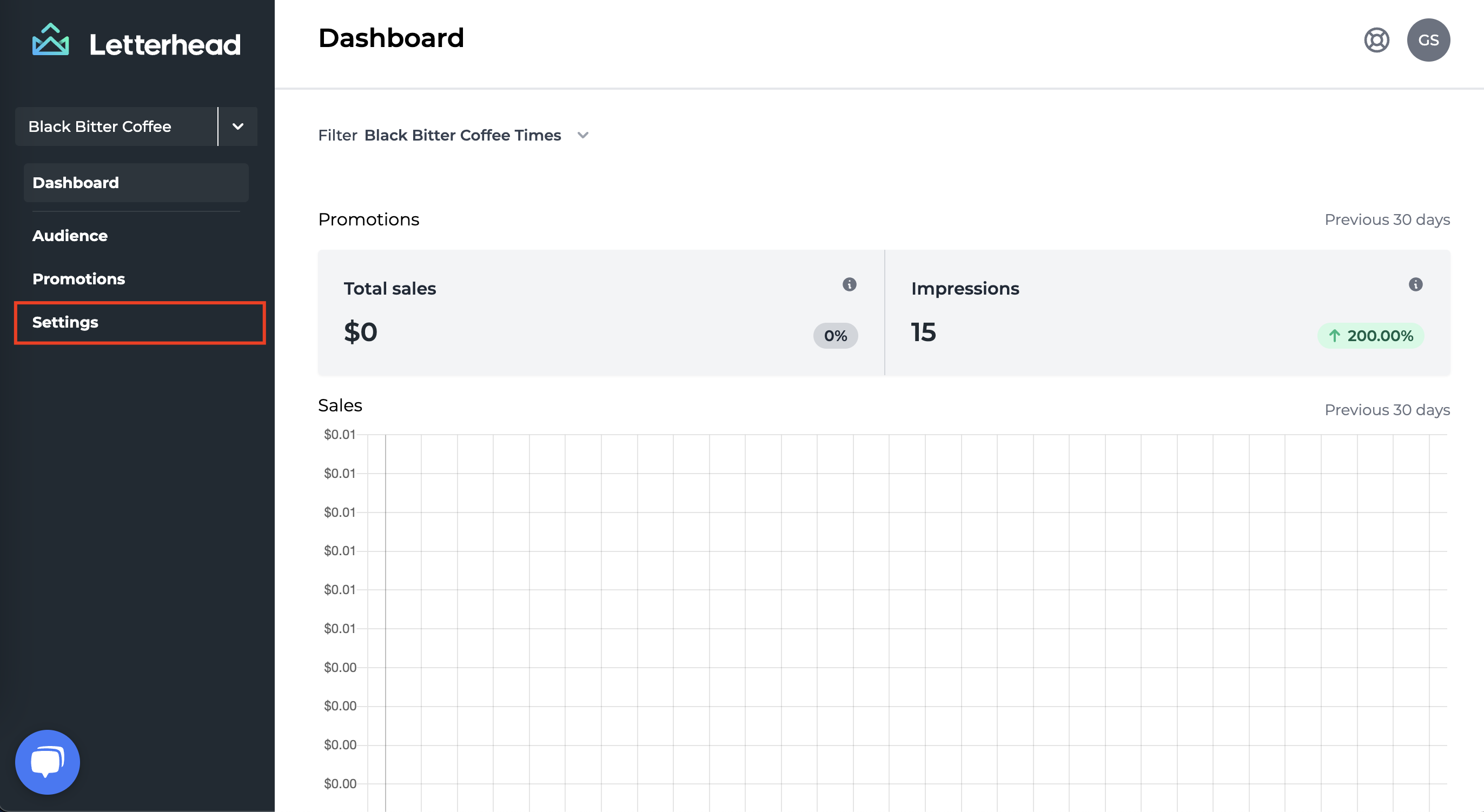
- Once the organization page loads, click on Settings.

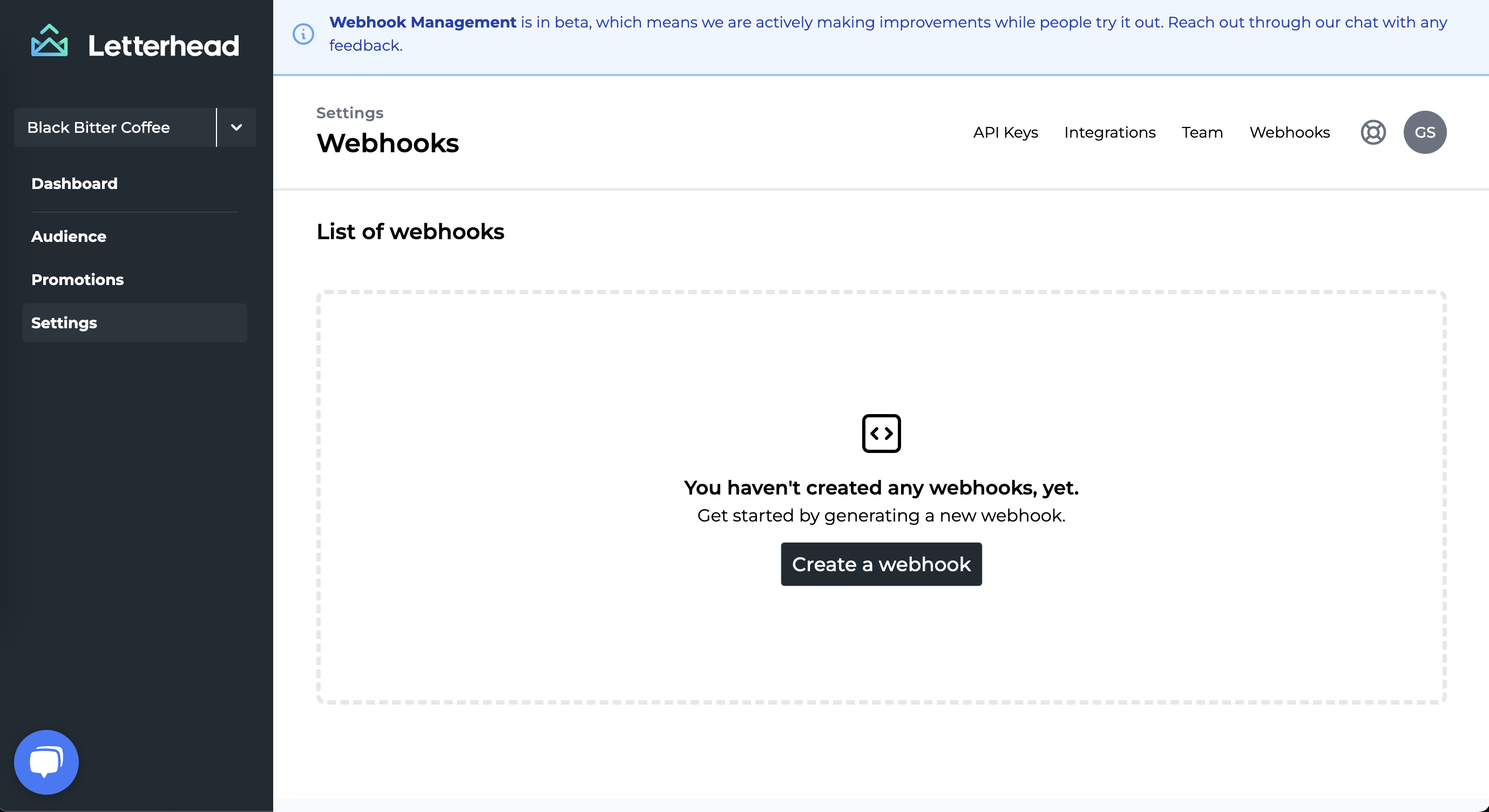
- Once the Settings page loads, look for the menu on the top right of the page, and select Webhooks.

- Click the Create a webhook button in the middle of the page, if you do not have any webhooks yet (if there are webhooks, you will see a New webhook button on the top right of the list of existing webhooks).
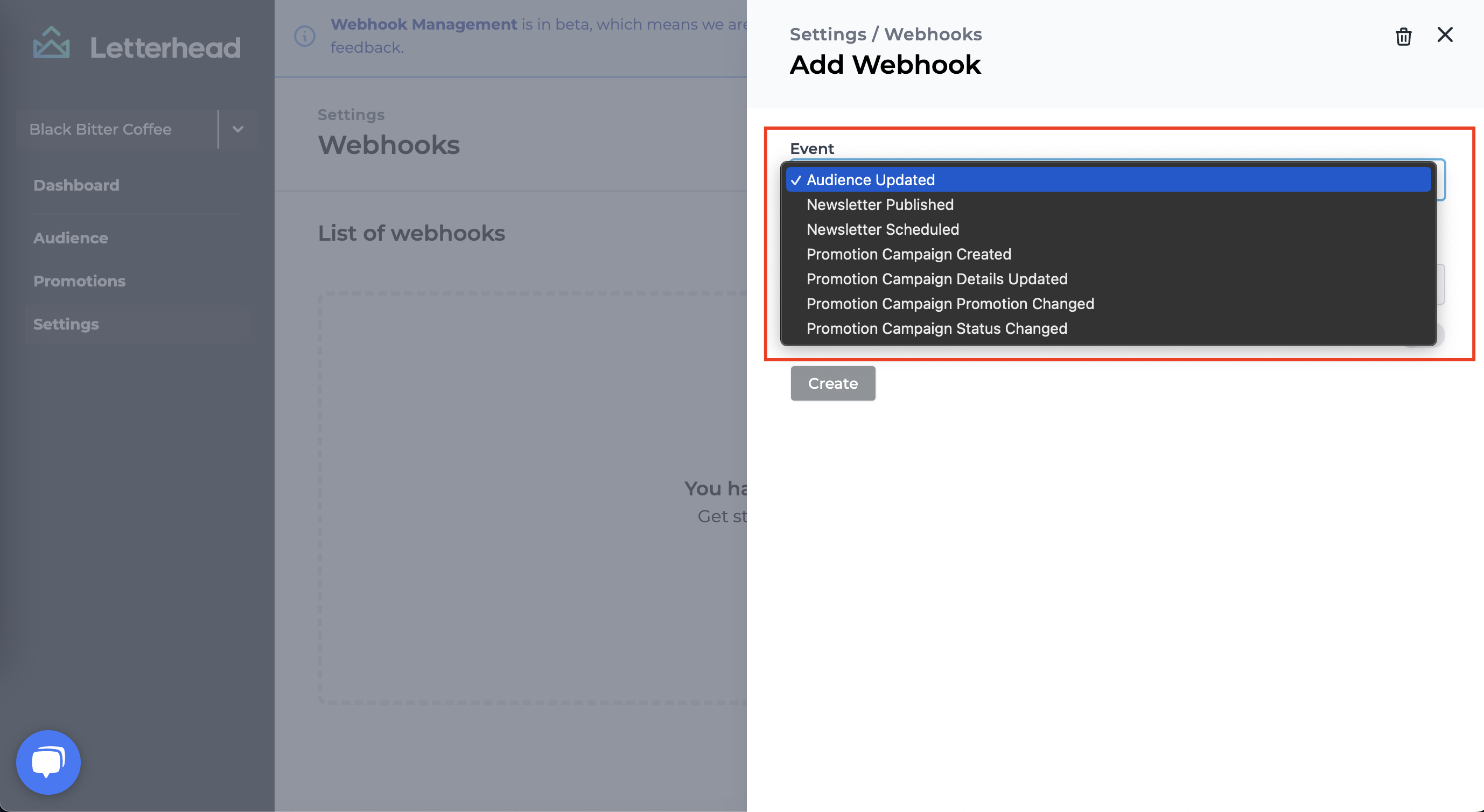
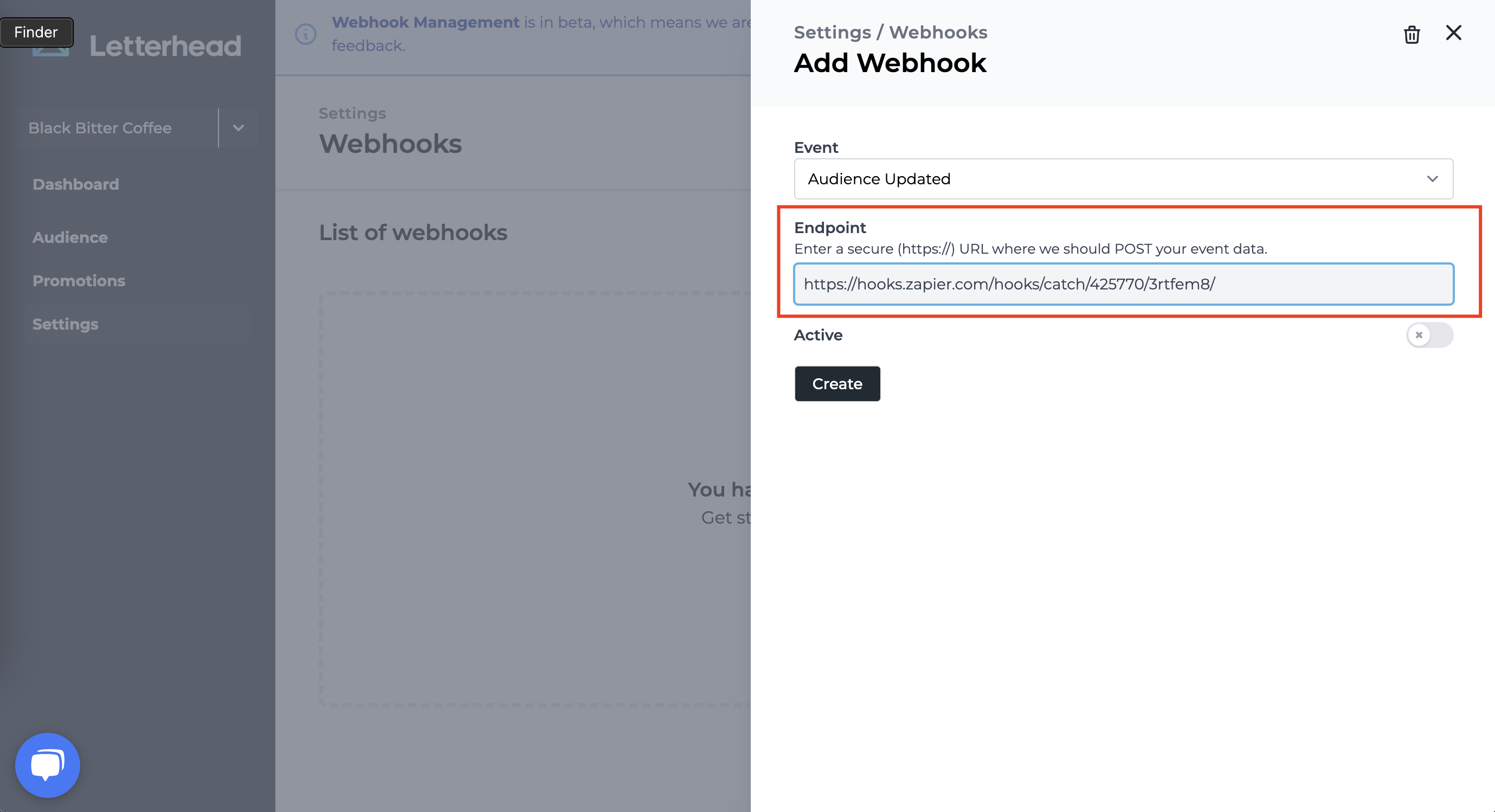
- Once the slide-out opens, select the event you would like to track.

- Next, enter the endpoint (URL), which is a secure URL where Letterhead will post to.

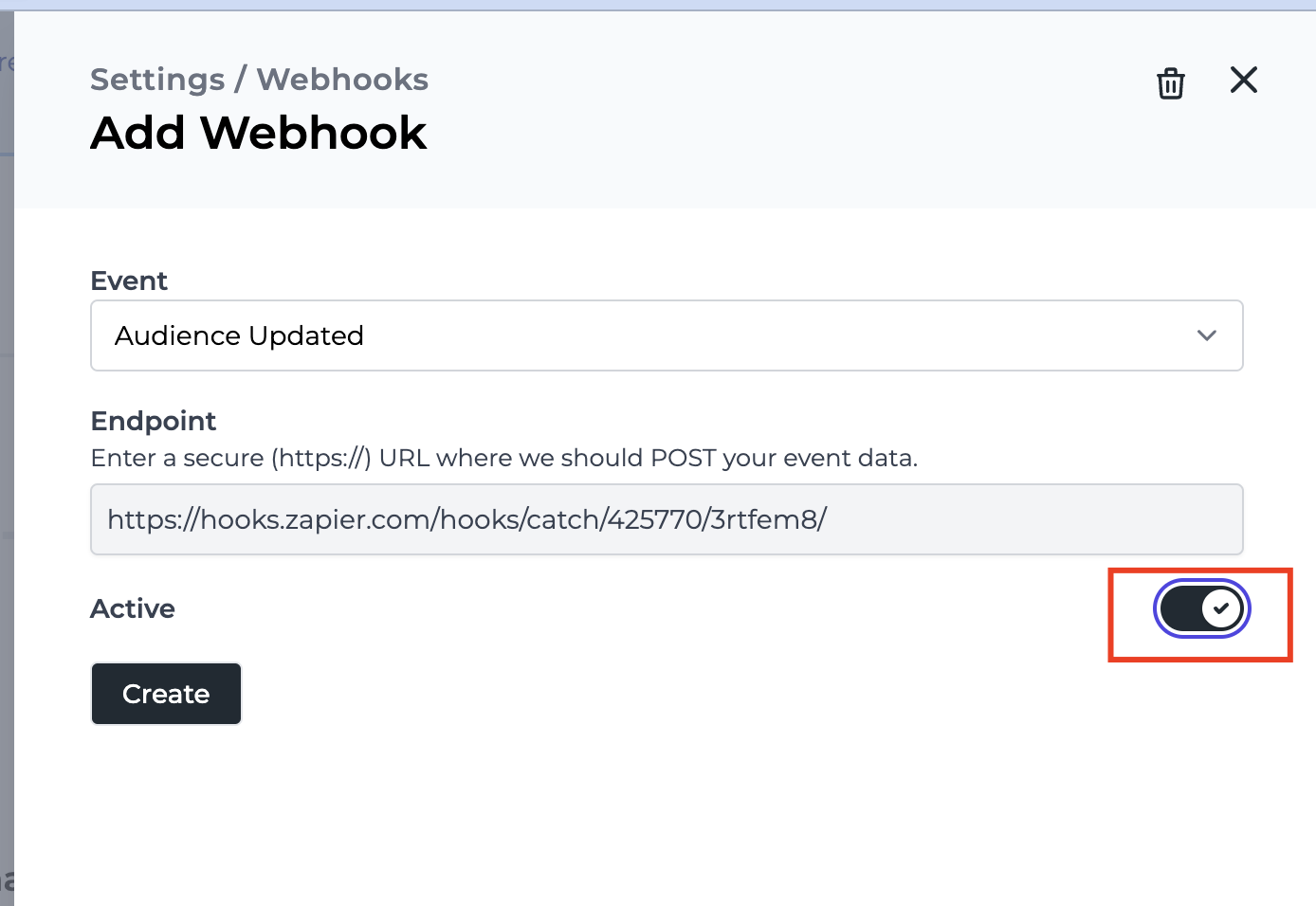
- Once you have entered your endpoint, click the Active toggle. It will show an checkmark when enabled.

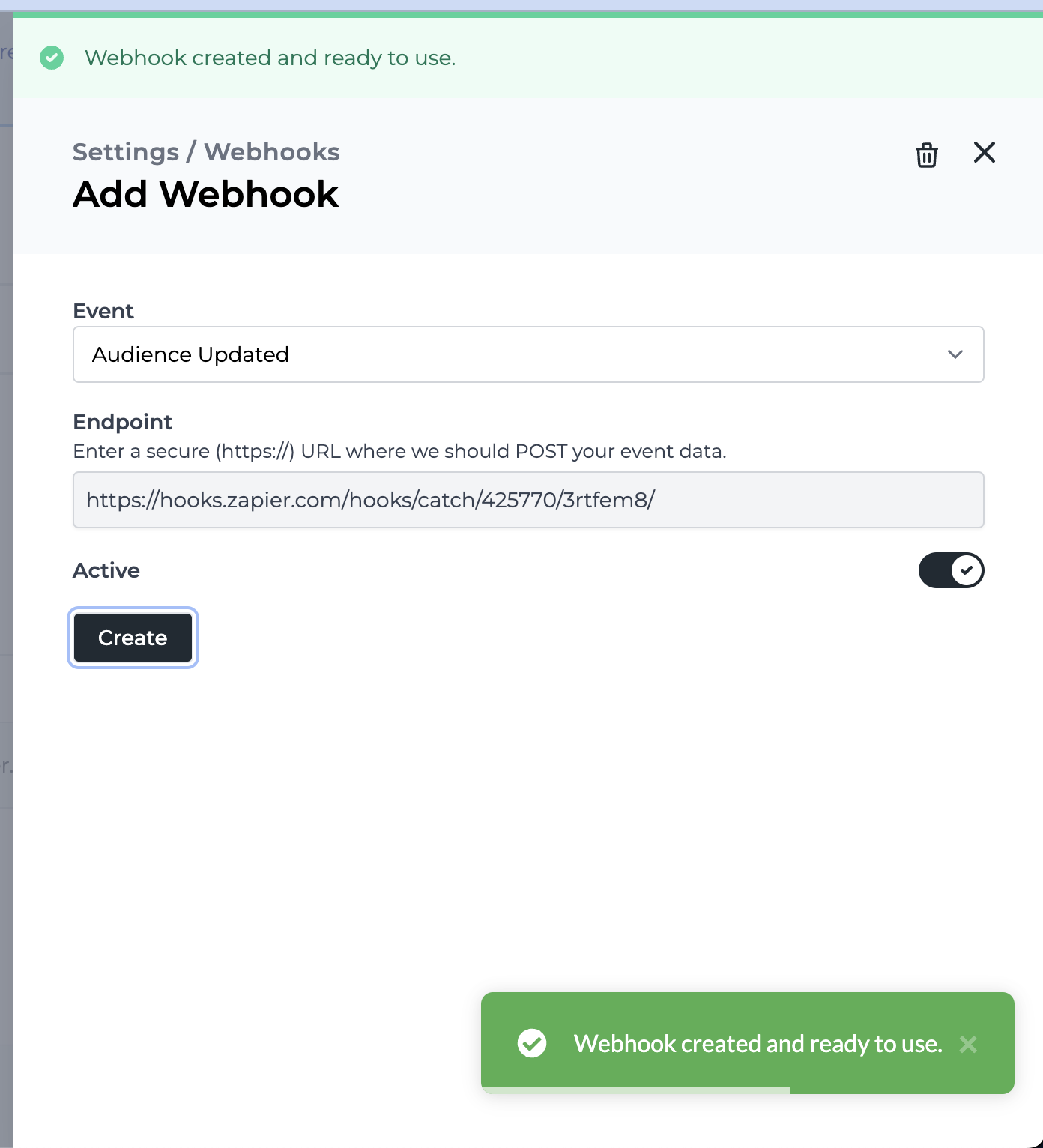
- Click Create.
- Once you click Create, if it is created successfully, you will see the confirmation below.

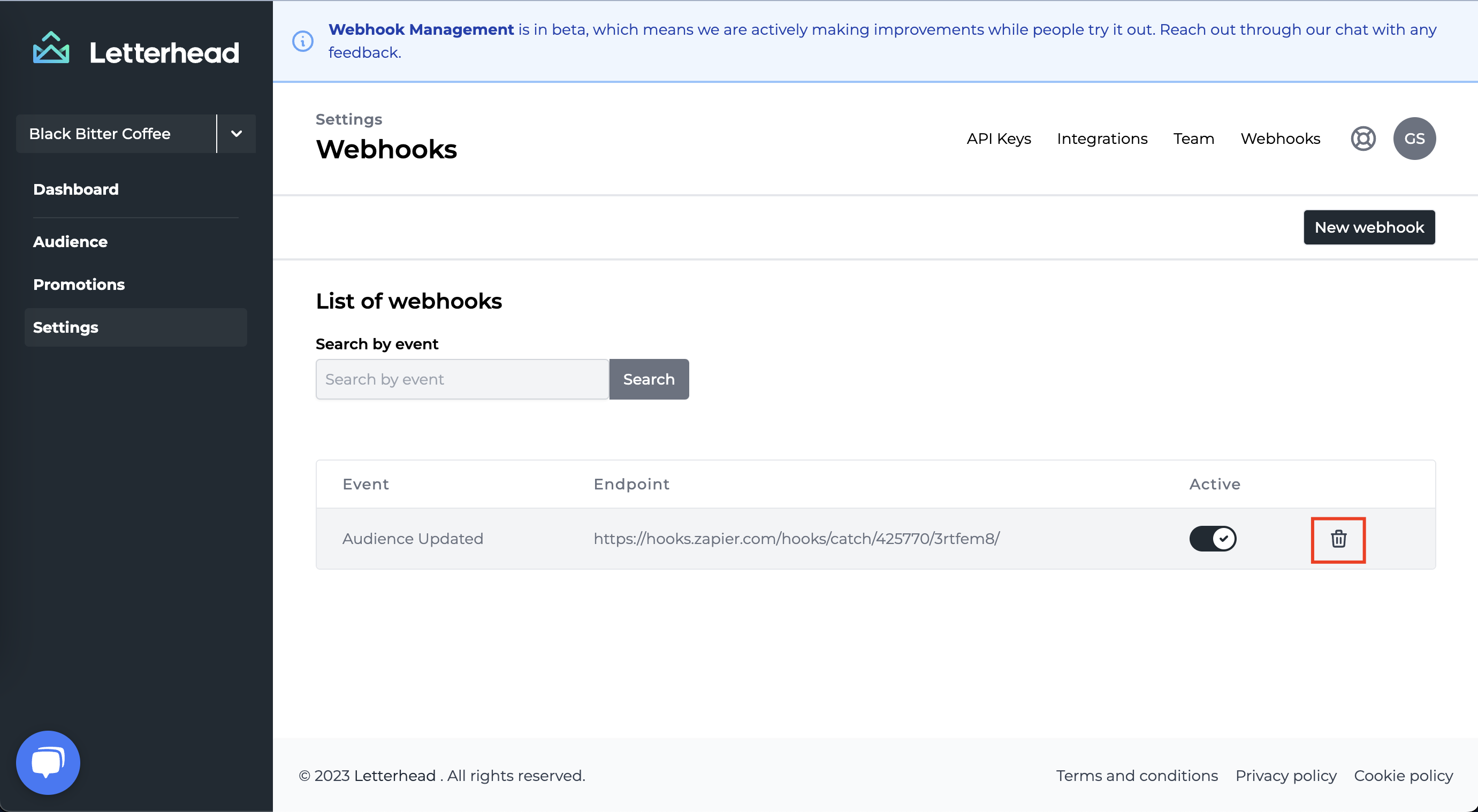
How can I remove a webhook?
In addition to creating the webhooks, you can deactivate and/or delete any webhooks you create within Letterhead. To delete, hover over the webhook row and you'll see the delete icon. This will permanently deactivate and remove the webhook. 
If you prefer to simply deactivate it, click on the Active toggle, so that it no longer has a checkmark, and it is grayed out with an 'x'.
